Ecommerce store
Ecommerce built to grow your business
Control everything from a single platform with centralized inventory, order management and pricing. Lightspeed helps you scale your business anywhere, to anyone.


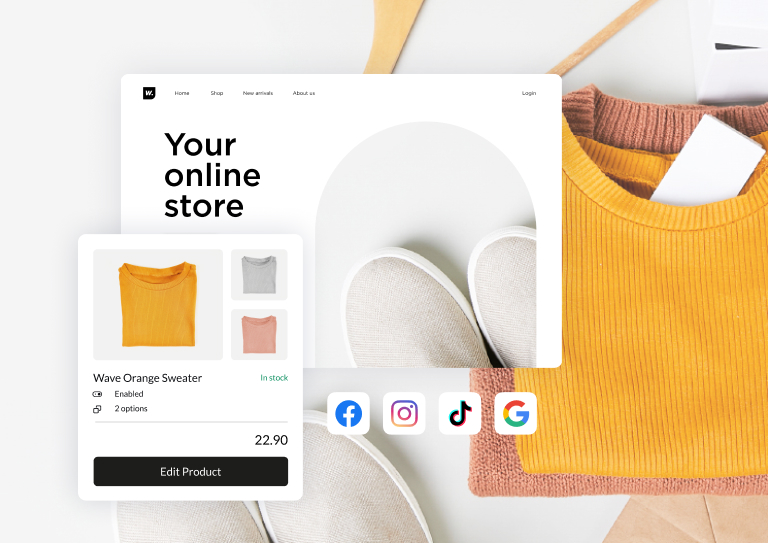
Sell everywhere online.
Your own website.
Build a new ecommerce website or connect to an existing one.
Social media.
Sell across platforms like Facebook, Instagram and TikTok.
Online marketplaces.
Leverage the power of Amazon, eBay, Walmart and Google Shopping.
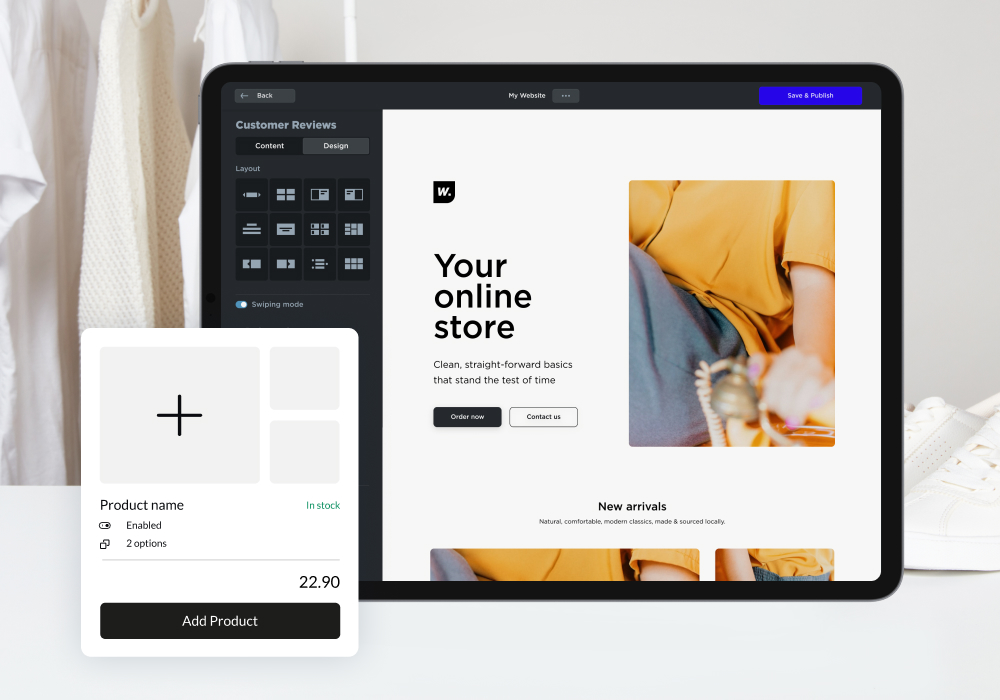
Design a website that grows with you—no coding required.
Make a first impression they'll never forget. Create a storefront that prioritizes speed and simplicity.
- Set up your online store quickly with 30 easy-to-use professional themes to showcase your brand
- Build an ecommerce website from scratch with our simple-to-use website builder
- Already have a website? Instantly connect Lightspeed eCom to WordPress, Wix, Weebly and more

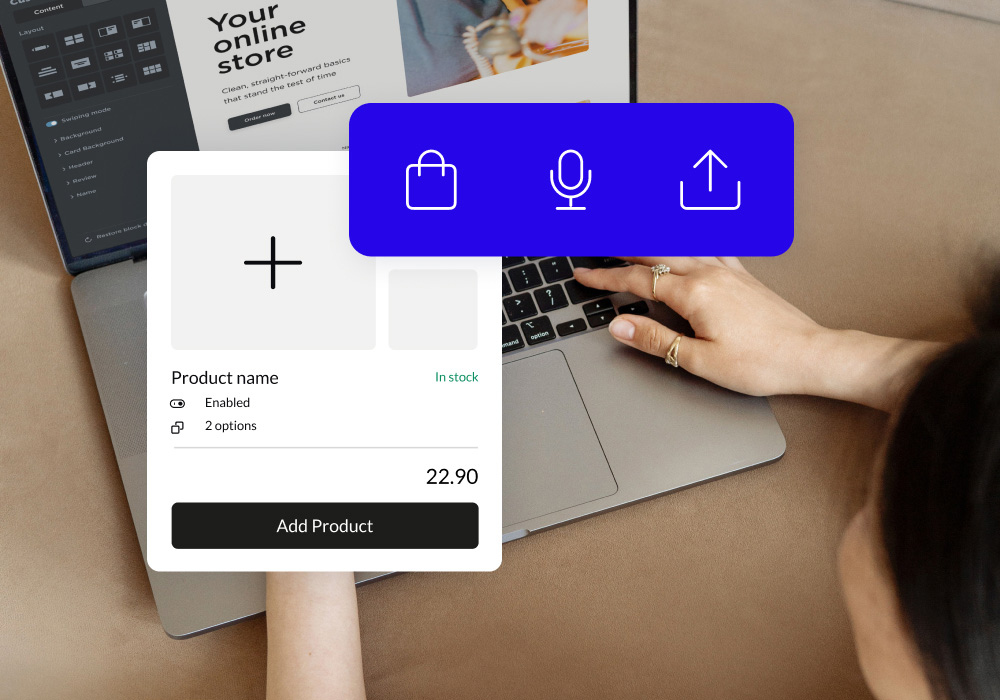
Manage all your sales channels in one place.
Keep your inventory synced across channels and reduce chances to oversell. Lightspeed's stock management tools let you manage products and inventory across all your channels and locations.
- Instantly sync your products between eCom and Lightspeed Retail
- Easily track stock levels across multiple locations with a synchronized inventory system
- Connect to built-in product catalogs to instantly edit product details across channels


Lightspeed eCom is a quality product that is easily manageable and very easy to set up. It is just like advertised: you can have a store running in minutes, and every year, it just keeps getting better.
Lukas Volk, Marketing and Events Coordinator, Aspen Gay Ski WeekDeliver convenience.
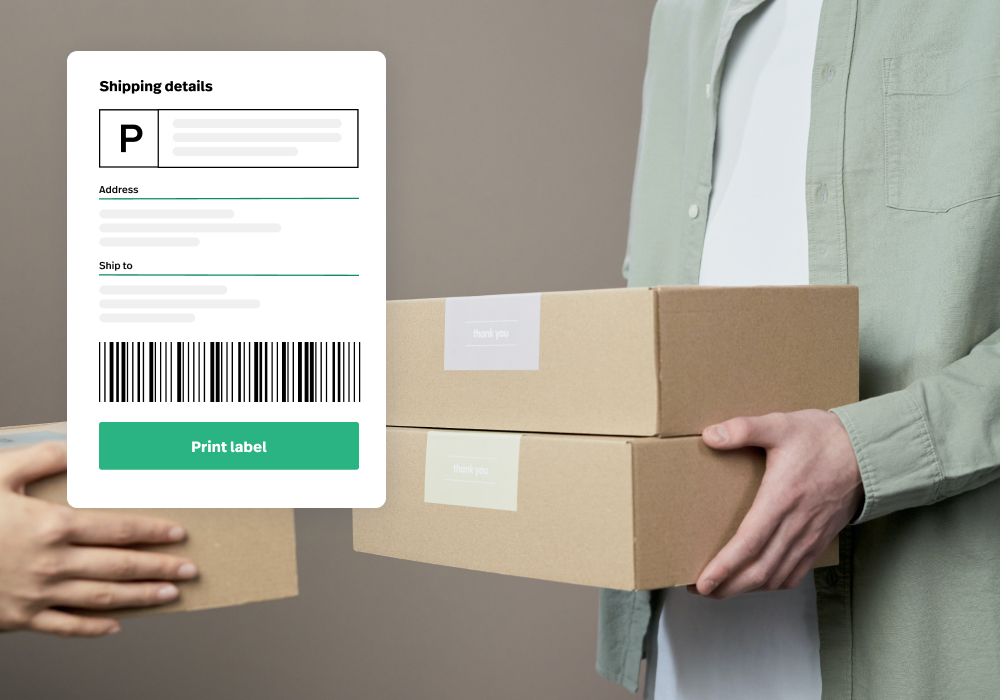
Let your customers move between an online and in-store shopping experience, across channels and locations.
- Cater to every kind of customer with integrated shipping and local pickup options
- Offer hands-on service with features to facilitate scheduled local delivery
- Take payment online or curbside for a flexible omnichannel shopping experience